 Se trata de un sitio «social coding». Te permite subir repositorios de código para almacenarlo en el sistema de control de versiones Git. Tu puedes colaborar en proyectos de código, y el sistema es código abierto por defecto, lo que significa que cualquiera in el mundo puede encontrar tu código en GitHub, usarlo, aprender de el, y mejorarlo. Tú puedes hacer eso con el código de otras personas también! Este articulo provee una guía básica para publicar contenido usando la característica gh-pages de Github.
Se trata de un sitio «social coding». Te permite subir repositorios de código para almacenarlo en el sistema de control de versiones Git. Tu puedes colaborar en proyectos de código, y el sistema es código abierto por defecto, lo que significa que cualquiera in el mundo puede encontrar tu código en GitHub, usarlo, aprender de el, y mejorarlo. Tú puedes hacer eso con el código de otras personas también! Este articulo provee una guía básica para publicar contenido usando la característica gh-pages de Github.
Crear repositorio en Github
Primero en nuestra cuenta de Github creamos un nuevo repositorio el cual vamos a llamar [Nombre].github.io
Una vez creado el repositorio lo mas recomendable es clonarte dicho repositorio a tu maquina para poder trabajar de forma mas comoda:
git clone git@github.com:[Nombre_Usuario]/[Nombre_repositorio].git
Establecer como Git-Pages
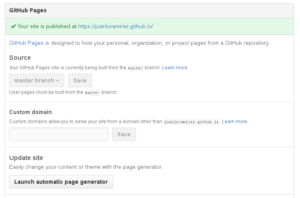
Ya solo quedara acceder a la configuracion de los respositorios, que podemos encontrar en la parte superior del repositorio Settings y presionar en Launch automatic page generator
Trabajar con Git-Pages
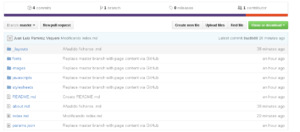
Una vez creada la pagina movemos todos los ficheros que a creado a una carpeta que vamos a crear mkdir _layouts y movemos todos los fichero con el comando mv [Nombres_Ficheros]
En la carpeta _Layouts se puede encontrar el fichero .html el cual desde markdown llama.
Trabajando con markdown
Vamos a crear dos ficheros nano index.md y nano about.md y añadimos lo siguiente:
index.md
--- layout: principal title: [Titulo pagina] tagline: [Nombre_Pagina].github.io ---
About.md
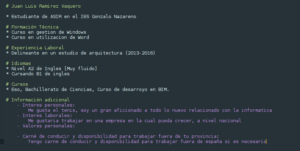
En nuestro curriculum pondremos
--- layout: principal title: Implantacion de Aplicaciones Web tagline: juanluramriez.github.io/ ---  # Juan Luis Ramirez Vaquero * Estudiante de ASIR en el IES Gonzalo Nazareno # Formación Técnica * Curso en gestion de Windows * Curso en utilizacion de Word # Experiencia Laboral * Delineante en un estudio de arquitectura (2013-2016) # Idiomas * Nivel A2 de Ingles [Muy fluido] * Cursando B1 de ingles # Cursos * Eso, Bachillerato de Ciencias, Curso de desarroyo en BIM. # Información adicional - Interes personales: Me gusta el tenis, soy un gran aficionado a todo lo nuevo relacionado con la informatica RRPP de discotecas y fiestas en sevilla - Interes laborales: Me gustaria trabajar en una empresa en la cual pueda crecer, a nivel nacional - Valores personales: - Carné de conducir y disponibilidad para trabajar fuera de tu provincia: Tengo carne de conducir y disponibilidad para trabajar fuera de españa si es necesario # Redes Sociales * [Instagram](https://www.instagram.com/juanlu_ramirez)
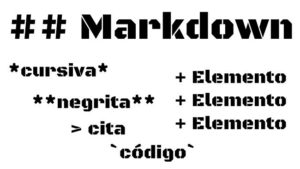
Lenguaje Markdown
Aqui os dejo una foto explicativa de las sintaxis basicas de Markdown
Añadimos un enlace a otra pagina
El siguiente paso sera añadir un enlace a la pagina para ello la sintaxis es la siguiente * [Titulo](/[Nombre_Pagina])
Agregar una foto a una pagina
Para añadir una imagen la sintaxis es la siguiente 
Y ya tendremos creada nuestra maquina
Añadir una tabla
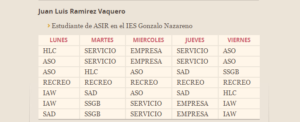
Para completar el post vamos a añadir una tabla que se hará de la siguiente forma
Y así quedara en la pagina de «git-pages»











No se han encontrado comentarios